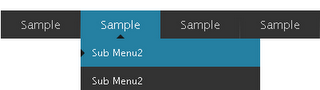
Menu thường được quan tâm trong thiết kế Blog vì nó có khả năng điều hướng rất tốt cho site của bạn. Vì thế hôm nay mình quay lại với những thủ thuật về Blogspot để hướng dẫn tạo một menu dropdown 1 cấp chỉ bằng CSS và HTML (những menu sau sẽ thay đổi style và nâng cao hơn). Đây là menu khá đơn giản nên bạn có thể dễ dàng chỉnh sửa cho phù hợp với từng Blog.
Đầu tiên bạn dán code bên dưới vào trước thẻ
]]></b:skin> trong template của bạn:.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLlSimCTM0JfY4Knv0BrK6Tyg_TJcal30Kn1YXiR2wfGX8WIAVFjvgxgc5LjZvcjeI4TCd1yfOaCwHHblUBmoe-X_FCSnr5_yUJUqq5GP420Jyf-GTp6MCxVhtecDWL_00yUgMWqcTapJb/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_u1sk1A7MS5G7slES9LfqJPJONrezaHVYVeE8q9y-2pvfCO8FdzgyR31erFW-MSHVfKIyGsOb9sE640ylUPaT-6kqlx77sfLgMlD0jX4JfQfzy9wl0lqQnRxRQGKwRwV-BAoXZk-tm-Vs/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlRZ6F0vHf5GbuINRMS3Kk20nuSasMhOmhNrWog3NK_-NeOx-VNjwl3wHtd_kjJoNzEp5clqKPSWhGHkb6Qzrj-TRb8WeoXTedvICgPjJz551mOqfwOHKEmNopN1xeBMnwfKtq3yKlQVHS/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzu-75kpSDVe8YnZECGnosBED5WPShbJTTqKvub5x_DkVijgf0GOUxGQXFhPgkIq0TLxrNX6BRRKR4blC6tqg_AM3CxfAOU-MDk_HFHZArWdwQCk6kjPQcZryhMPxnDqPI49y_IxtBNs4a/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
Tiếp theo bạn chèn đoạn mã bên dưới vào trước <div id='outerwrapper'> hoặc hoặc thẻ <div class='descriptionwrapper'> (cách này thì được) hoặc vào 1 tiện ích HTML/javascript (cách này nó hiện ra cái menu không có drop):<div class="menu"> <ul> <li><a href="#" >Home</a></li> <li><a href="#" id="current">Products</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="/faq.php">FAQ</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="/contact/contact.php">Contact</a></li> </ul> </div>Vậy đã gần như hoàn tất, bây giờ bạn hãy chỉnh sửa lại liên kết cũng như CSS (nếu như biết) theo ý mình nhé!

Không có nhận xét nào :
Đăng nhận xét